[This is a guest post from Morgan McGuire. His Graphics Codex is a pretty great thing for anyone who wants just about all graphics formulae and algorithms at their fingertips. It’s not a perfect venue yet, but I think this is an extremely interesting alternative to books, since the app can be constantly updated and improved. With links to working code for many of the algorithms, my first question, “how do I copy and paste?”, is covered. – Eric]
The Graphics Codex 1.7 costs $9.99 on the App Store. You can install it on multiple iOS devices (I use both an iPad and an iPhone). You also receive free (approximately-) monthly updates of new content and features. It supports all iPads, iPhones, and iPod touches with iOS 5 or later [my experience is that you need iOS 6 – there’s a refresh problem with anything older; evidently Apple has changed its scrolling support], although I recommend at least an iPad 2, iPhone 3, or iPod 4.
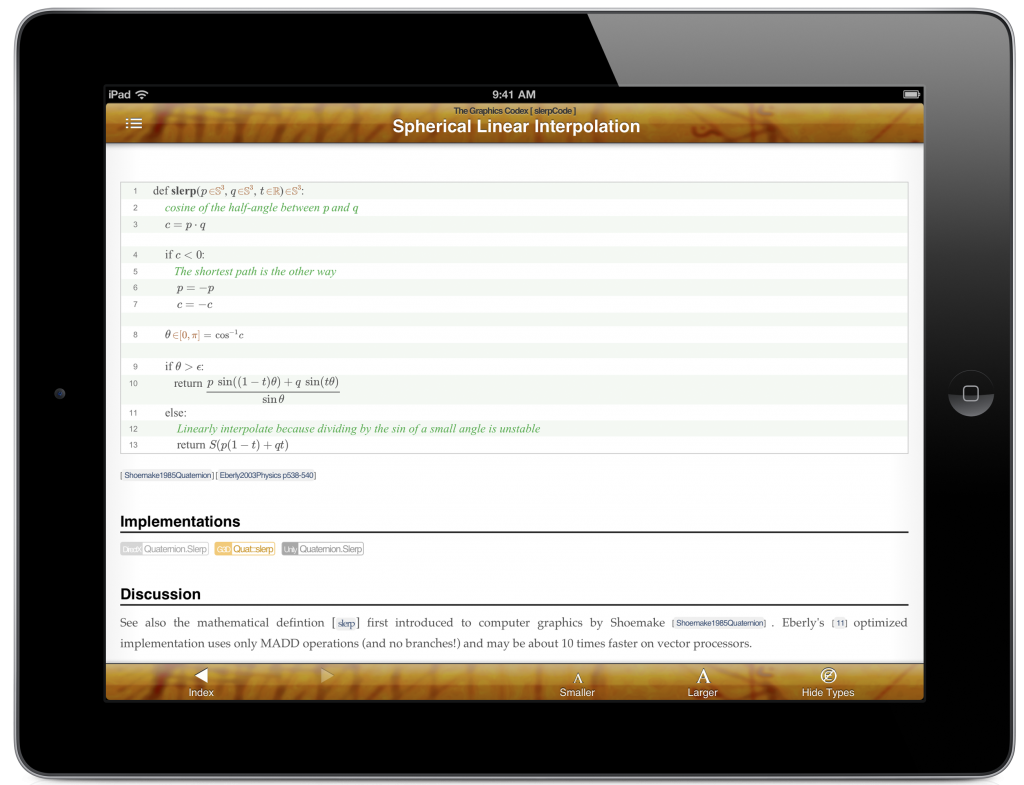
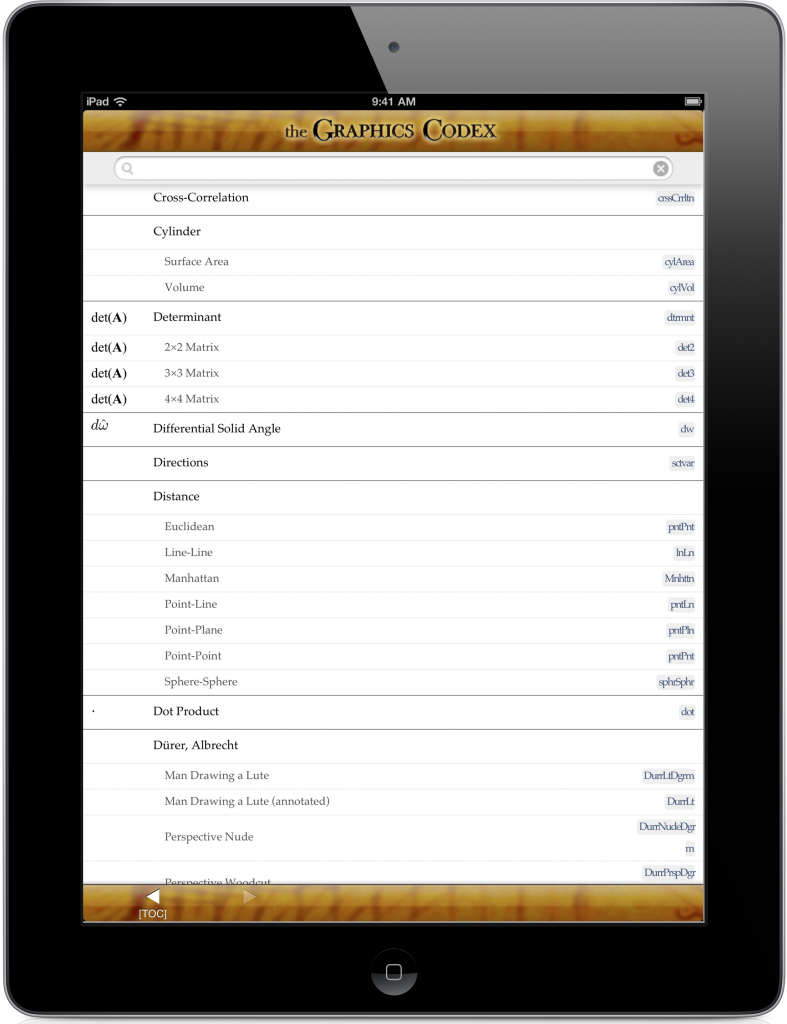
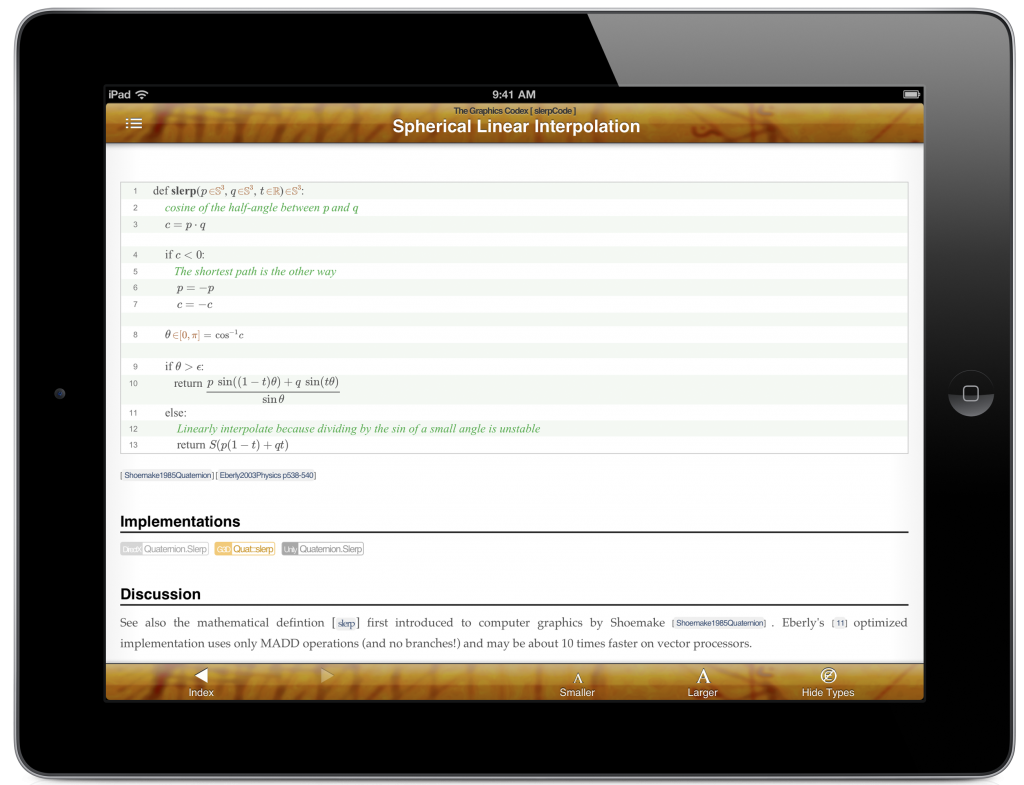
The Graphics Codex contains about 200 entries on essential computer graphics equations, algorithms, data, and figures. These span quite a range. For example, they include: the formal definition of the BSDF, source code for a shadow map pixel shader, LaTeX commands for image formatting, and figures commonly used in teaching. For me, the historical figures are particularly fun. The staff at the Chapin rare books library helped me to track down first editions of books including Newton’s Opticks, Durer’s perspective manuscripts, and even Lambert’s work. I then scanned these so that you can get Lambert’s law from his original derivation–a kind of vicarious graphics tourism. When lecturing, I connect my iPad to the classroom projector to display these; the students use their iPhones and iPads to pull up equations and details of what I’m writing on the board.

Every month I add new entries based on what I use in my own graphics work and requests that I receive by e-mail. I read all reviews posted on iTunes as well and respond to them with changes. I currently have a queue of 44 new entries to be added. For each one, I cite a primary source and actually implement the algorithm to ensure correctness. The citations include links to canonical (e.g., ACM Digital Library) and free (e.g., author version) PDFs in most cases, so you can quickly jump directly to the source to learn more. Since many functions are also supported under various APIs, I link to DirectX, OpenGL, Mitsuba, etc., documentation as well.
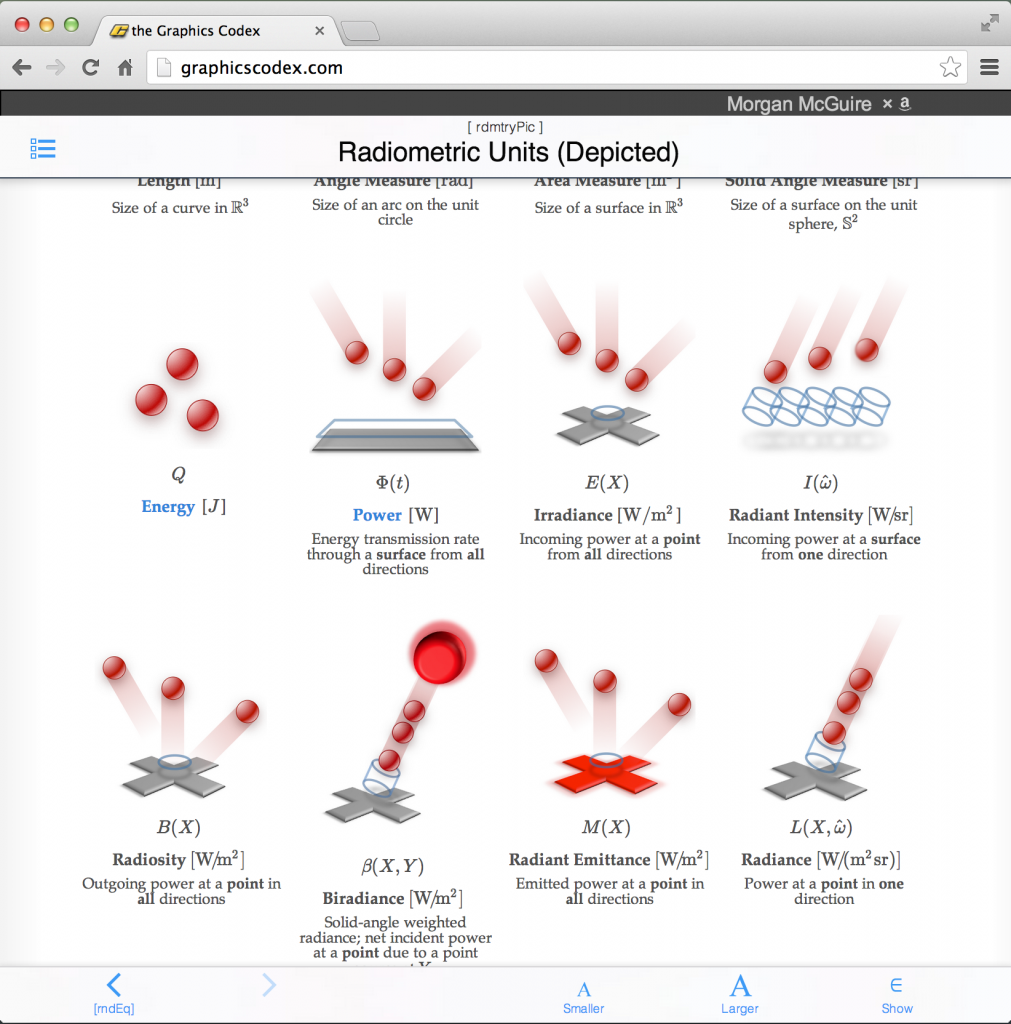
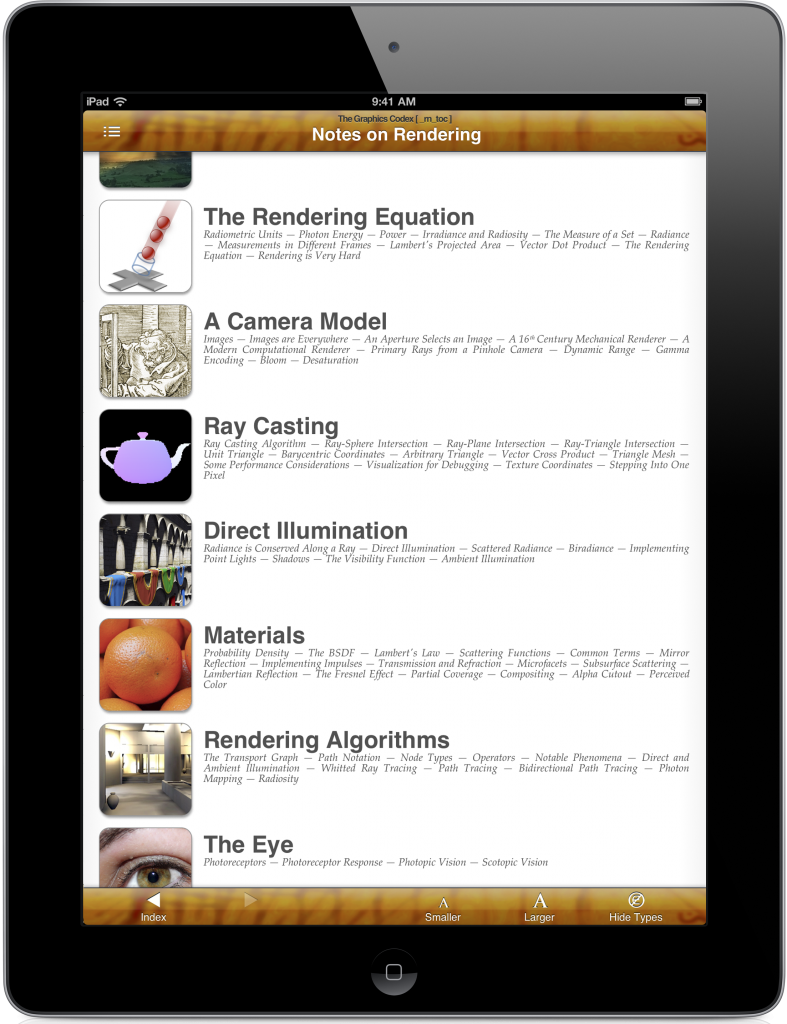
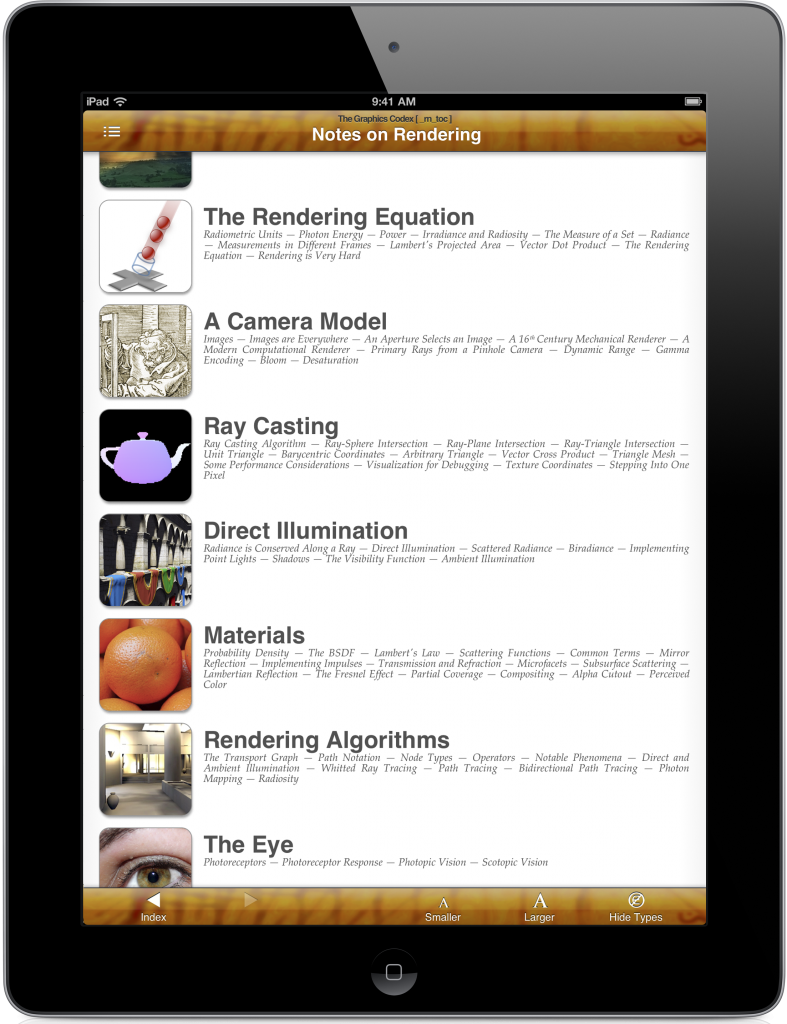
In addition to the reference material, version 1.7 includes “Lecture Notes on Rendering”: twelve long-form chapters suitable for use in an introductory (ray tracing) computer graphics course. This semester I taught graphics at Williams College using this as the primary reading material. I supplemented it with a few chapters from Fundamentals of Computer Graphics 3rd edition, Computer Graphics: Principles & Practice 3rd edition [to be released May 6, 2013 – Morgan is a coauthor], and two research papers: Kajiya’86 and Jensen ’96. The next three chapters I will add in future updates are deep explanations of Photon Mapping, Importance Sampling, and Color Theory. All of these can be used with any API, but are explicitly supported by the open source G3D Innovation Engine graphics library. G3D now includes a complete photon mapping ray tracer that matches the notation and structure of the renderers described in the lecture notes.
On the technical side, I completely rewrote the layout and scrolling engine for this release. The new GPU-accelerated version allows scrolling before layout completes, making even the longest chapters respond nearly instantly. The underlying code uses LaTeX for math typesetting and that runs on a second thread, so if you scroll really fast you’ll see the equations inserted as they are completed. I use dynamic layout instead of static (e.g., PDF) so that content can respond to changing device orientation and re-layout on font change rather than forcing the reader to scroll horizontally. This version also includes support for iPhone 5, iPod 5, and iPad mini resolutions and processors. I recommend using the latest iOS version 6.0.1 because that has the best GPU drivers, but the app supports everything back to iOS 5.1.

I can’t stress enough how liberating and rewarding it has been as an author to release material as an app instead of a book. There are no delays because I release content incrementally instead of in discrete editions, and the quality remains uncompromised by artificial publishing and marketing deadlines–I only release material when it is polished. Direct feedback from readers allows me to support them with appropriate content, and there are zero known errors; as soon as errata is collected, I simply patch the content and push it out to everyone. Selling for 10-20% of the cost of a textbook allows me to reach the hobbyists, indie developers, and students who will be tomorrow’s great developers and researchers. The down side, of course, is that I rely on “word of mouth” (e.g., blogs and Twitter) to promote the app, whereas traditional publications have marketing budgets and campaigns. Now that the app has a critical mass of content, I’m starting to promote it more actively. I look forward to readers letting me know what new features and entries to add in future months.

[p.s. here are links for the Graphics Codex homepage, and Morgan’s twitter feed (actually, he has two) and blog.]