Registration will go up in a few weeks for I3D 2020, May 5-7, at the ILM Theater, The Presidio, San Francisco. Before then, here a few things you should know and take advantage of.
COVID-19 update: At this point I3D 2020 is proceeding on schedule for May 5-7. We continue to watch the situation and expect to make a final determination in early April. The advance program, registration, and more details will be available soon. Before then we recommend booking refundable elements, such as your hotel room.
First, are you a student? For the first time, we have a travel grant program in place, due to strong support from sponsors this year. The main thing you need is a PDF of a letter from your advisor. If your department cannot fully support the cost of your attendance, you should apply for it. Deadline is March 1. Deadline’s passed.
Next, the posters deadline is March 13th.
Third, and important to all, reserve your lodging now. Really. The reason is that lodging might get tight; I noticed that IBM’s Think conference, at Moscone Center, is the same week. In the past, over 30,000 people attended that event. We are currently looking into a hotel discount, but that seems unlikely for the Marina District. If we do get one, you can always switch.
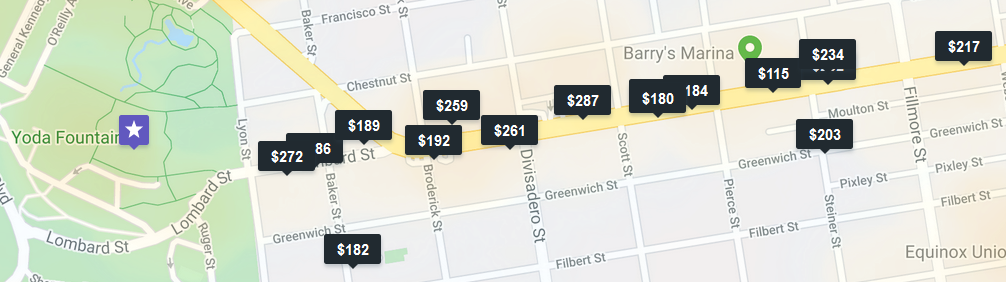
Here’s a search for lodging, using Kayak, which gave the most options of the searchers I tried. You’ll want to zoom into the Presidio area (shame on Kayak for not recording my current map view), shown below, if you want to be able to walk to the conference. I capped this search at $308/day – change that value and the dates at the top of that search page as you wish. Pay attention to cancellation details. If you are sharing lodging with a few people, move that cost slider up, as there are some property rentals for larger groups.
Other area searches: AirBNB and TripAdvisor. Me, I’m at the Days Inn – Lombard. It’s a bed, which is all I need, it’s on NVIDIA’s approved lodging list, and it’s a 15 minute walk to the Yoda Fountain. You want something a little nicer and much closer? This Travelodge is a 4 minute walk from the fountain (the $272 on the left):

If you want to take a look down Lombard and scope it out, starting at the gate to the Presidio at Lyon Street, click here. If you’d like to see too many photos of the I3D 2020 venue (spoiler alert!), you can see my fact-finding album, with a mix of beautiful and boring.
The number of submissions for I3D this year continues to be high:
Total reviewed submissions: 60
Conference paper acceptance: 17
PACM journal acceptance: 9
Acceptance rate: 43%
The schedule will also be up soon. In the meantime, our keynote speakers will be great, with one more speaker from Unreal to be announced.
Hope to see you there!